今回はワードプレスのメニュー設定で、2カ所の設定をしていきます。
ヘッダーとフッター
ページの一番上がヘッダー、一番下がフッターと言います。
皆さんご存じだと思いますが笑
一番見てほしいページをヘッダーメニューに設定
ヘッダーメニューは読者が最初に目につく場所になりますので、一番見てほしいページなどの固定ページを表示させる事が一般的です。
ですのでいくつかの固定ページを作って置いてから設定すれば良いのですが、順を追って作成している場合そこまで出来ていないこともあると思います。
私の場合は、まず固定ページをいくつか準備します。
タイトルを決めて下書きで保存しておきます。
ヘッダーメニューの作り方
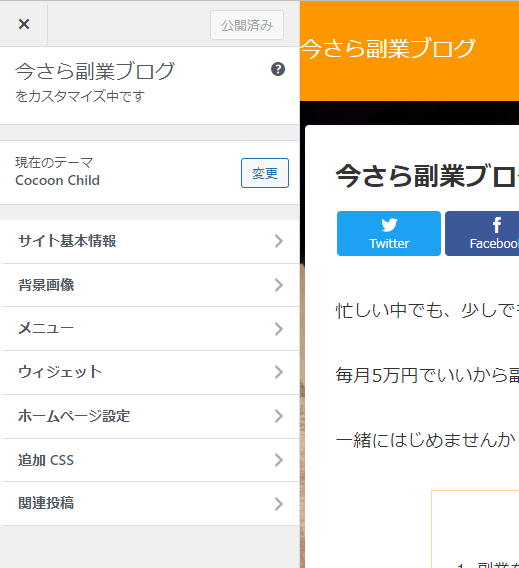
ワードプレスのダッシュボードの左メニューから外観、メニューを開いてください。
メニュー構造のメニュー名は自分でわかりやすい名前をつければOKです。
例えばヘッダーメニューなど

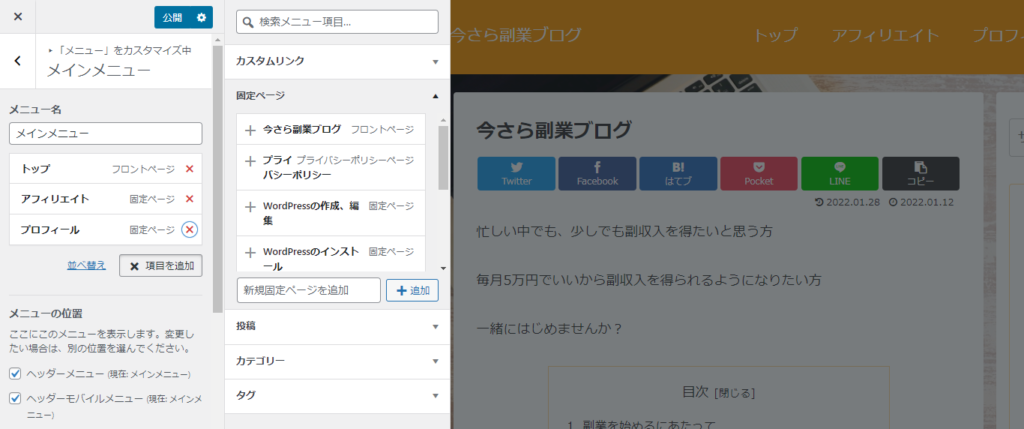
メニューからメインメニューまたはサブメニューを開き、ヘッダーに設定したいメニューを選択します。
私はcocoonのテーマを使っているのでこのような表示になっていますが、テーマごとに少しずつ仕様が違いますので注意してください。
ヘッダーメニューが出来上がったら、メニューに登録したいページを選択しメニューに追加をしていきます。

赤枠のところからメニューに追加したい項目を選んで設定します。
メニューに追加から右ウィンドウのメニュー構造の欄に、追加されたページが表示されます。
メニュー構造に表示されている順番でメニュー表示されるようになりますので、並び順を変えたい時は、ドラッグして入れ替えすることができます。順番が決まったら、「公開」をクリックします。
これでヘッダーメニューの設定が終わりました。
フッターメニューの作り方
フッターメニューの作り方もヘッダーメニューをの作り方と同様です。
フッターメニューにはホーム、プライバシーポリシー、会社概要、特定商取引法に基づく表示などを設置します。
ヘッダーと同様にメニューにどのページを掲載するかを決めて、フッターに設定するだけです。



コメント